
ステンドグラスのデザインをするならば、Illustratorが絶対良いと思っています。ただ正直、敷居が高いのも確かです。
特に、ベジェ曲線(ペンツール)、という曲線を描くためのツールが最難関だと思っています。私も初めて使ったときには、訳も分からずわからず苦労しました。
それでも峠を越えれば、あれ?こんなもんか、と思えるほど、苦手意識も消え、すんなり上達することだできました。
その過程で気付いた大事なコツなどを、今回まとめてみます。
※Illustratorが初めて、という方向けではないため、そのような方はもう一周回ってから再度お越し下さいませ。
ベジェ曲線の仕組みを理解する
基本

| 用語 | 正式名称、別名 | 意味 |
|---|---|---|
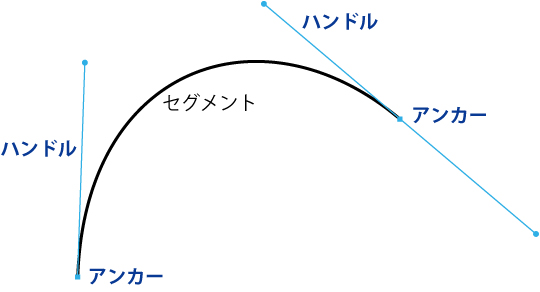
| アンカー | アンカーポイント | 線の元になる点。ハンドルとセグメントの接点。 |
| ハンドル | 方向線 | 線の方向と強さを決める直線。曲線の接線になる線。 |
| セグメント | 線 | アンカーポイントと方向線によって結果的に生じるもの。 |
| パス | ベジェ曲線 | ベジェ曲線そのもの。一連の線のこと。 (アンカー・ハンドル・セグメント全部ひっくるめて) |
アンカーの位置とハンドルの向き・長さによって、線が決定される、というところがミソです。
曲線は弧の連続
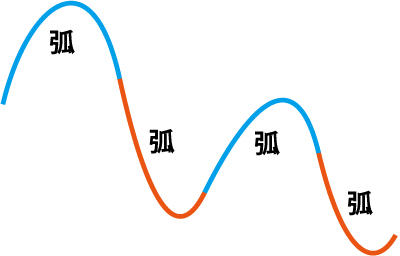
あらゆる線は直線と曲線の組み合わせですが、ベジェ曲線でハンドルを使って描くのは曲線ですね。そんな曲線も、分解していくと「弧」の集まりなんです。

つまり、基本的には一つの弧が描ければ、その連続である複雑な曲線も描けるのではないでしょうか。こう考えると、ちょっと簡単に思えてきませんか?
アンカーの位置
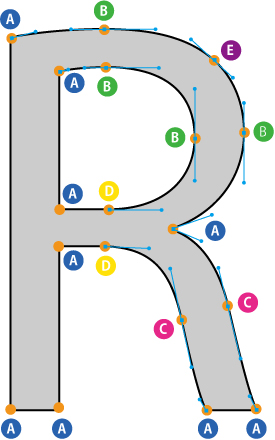
アンカーを置く場所は、必ず以下のどれかにあてはまります。
A.角、とがっているところ
B.水平線、垂直線と接する点
C.弧が切り替わる点
D.直線から曲線に変わる箇所、その逆
E.上記以外にどうしても必要だと思う箇所(微妙なカーブなど)
特にBはとっても重要です。
理由はショートカットキー(Shift)を使うことによって、正確に水平・垂直のハンドルを出せ、それを利用する事により楽に正確に線を引けるからです。

ハンドルの向き・長さ
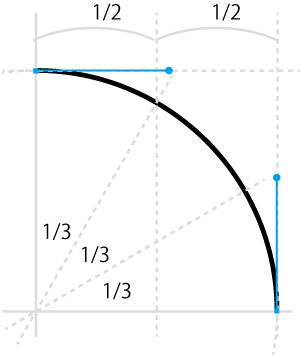
右の図は基本的な形の「弧」である正円の1/4の弧です。これを見てみると、ハンドルの向きと長さは以下のようになっています。
- 水平線・垂直線に接する位置から水平・垂直にハンドルが伸びている
- 弧に対して中心角を基準にして1/3弱の位置までハンドルが伸びている
- 水平・垂直を基準として1/2強の位置までハンドルが伸びている
この法則を頭に入れておくと、これ基準とすることで、ハンドルの向き・長さを決め易くなります。

必須のショートカットキーを覚えて確実に使いこなす
最低限のショートカットキーを覚えなければ、スラスラとは使いこなせません。
パソコンに不慣れで、普段からショートカットキーというモノを使い慣れていないあなたも、ここは覚悟を決めて下さい。
※すべてペンツールでの操作です。![]()
※「プレス」は、マウスボタンを押したままの状態を指します。
プレス+Alt+ドラッグ
片側のハンドルだけ出す
Shift→クリック
垂直・水平の線を引く
Shift+水平・垂直にドラッグ
水平垂直にハンドルを伸ばす
(ハンドルを伸ばした状態から)+Alt+ドラッグ
片側のハンドルだけ操作する
Ctrl+Space+ドラッグして範囲選択
選択範囲を拡大表示
Space+ドラッグ
アートボードを動かす
既存の曲線を見て研究する。真似る。(アルファベットとか)
そこに答えがあります。初心者のうちに見ても何も感じなかったかもしれませんが、ある程度練習して試行錯誤している段階で見ると、フッと仕組みが理解でき、点と点が繋がって線になる感覚があるかもしれません。

- ハンドルを表示する
-
環境設定(Ctrl+k)→ [選択範囲・アンカー表示] → [複数アンカーを選択時にハンドルを表示]にチェック。(Illustrator CS6の場合)
動画コーナー
・・・と、ここまで色々書いてきてなんですが、文章で全てを説明するのが大変なので、動画をご覧下さい。
お役立ちリンク集
わかりやすく、ボリューム満点。
ペンツールでベジェ曲線を描くコツはアンカーポイントの打ち方にあり!
解説が詳しく丁寧でわかりやすいです。
イラストを交えて、良い感じで解説されています。

最後に
ペジェ曲線(ペンツール)を使いこなせるようになるには、使いこなせるまで練習しかないです。べたですが、今回例に挙げたような、アルファベットを使った方法が良いでしょう。ひたすら練習しましょう。ゲーム感覚で面白く取り組んでも良いですし、禅寺の修行僧になったつもりでストイックに向き合っても良いです。人それぞれのやり方で、兎に角続けていくことが大事だと思います。
あとは、まあ一発で綺麗に書けなくても良いと思います。後から修正すれば良いのです。最終的にいい感じに仕上がればよい訳ですから。そこは一旦完璧主義を捨て、肩の力を抜いて取り組みましょう。
今回ご紹介したことは、誰かに教わった訳でもなく自己流の部分が多いのですが、ペジェ曲線攻略のための、何らかのヒントになれば幸いです。