
ステンドグラスのデザインに使うソフトは、Illustrator一択
本格的なステンドグラスのデザインをパソコンで行うのなら、私の場合、使うソフトはIllustratorしか考えられない。
先ず、ベクターデータを扱えるソフトが、一般に普及しているソフトの中ではIllustratorぐらいしかない、というのがある。線が命のステンドグラスデザインでは、拡大・縮小しても劣化しないベクターデータであることは必須だ。
そして、何と言っても高機能。ある程度の慣れは必要だが、自由自在に好きな線、幾何学的な図形から自由まで、素早く綺麗に引くことができる。
今回、テクニックと言う程でもないかもしれないが、Illustratorの便利な機能・使い方をご紹介してみる。使用しているIllustratorのバージョンはCS6だ。
ライブペイントツール
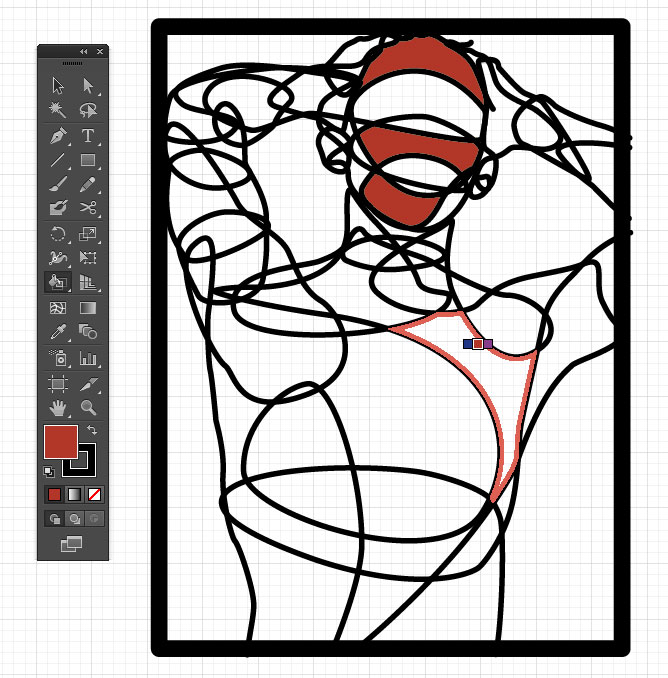
線で囲まれた領域を塗りつぶすことができる、という、ステンドグラスデザインには欠かせない機能。
通常の塗りつぶし機能では、一つのオブジェクトとして閉じていないと塗りつぶしが行えないが、この機能を使うと、線で囲まれた箇所は全て塗りつぶしが可能になる。
CS2からの機能なので、知らない人もいるかもしれない。

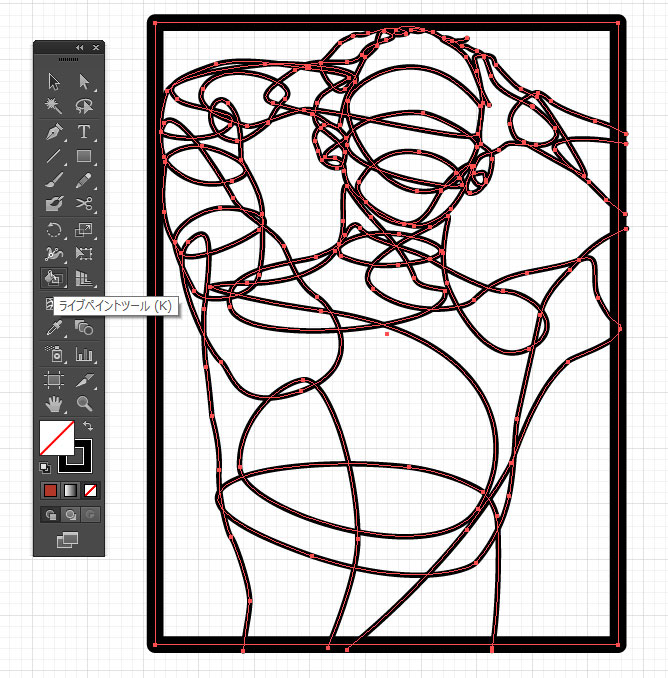
先ずは対象となるデータを選択する。
そして、ツールから、ライブペイントツール(K)を選ぶ。

選択されたデータに「ライブペイントグループ」が設定され、囲まれた部分を自由に塗りつぶせるようになる。
手順はたったこれだけだ。
ガラスパターンの適用
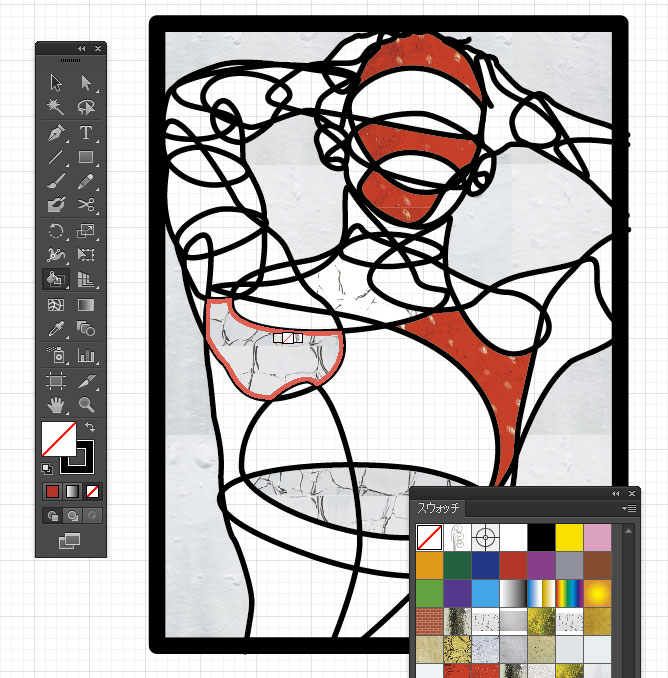
塗りつぶしのパターンには、普通の色以外に、画像を使うこともできる。それにガラスの写真を使えば、よりリアルに完成像のシミュレーションを行える。
適用したガラスのパターンは、大きさや位置も変えられるので、手間を掛ければ、かなり実物に似せることができる。

スウォッチに何種類かのガラスの画像を登録しておき、ライブペイントツールでそれを適用しているところ。
<スウォッチに画像を登録>
①メニューのファイル - 配置より、ガラスのテクスチャ画像を選択して配置する。その際、リンクではなく埋め込みにする(リンクのチェックを外す)。
②配置した画像をスウォッチパネルにドラッグ&ドロップ。
オブジェクトを選択して右クリック - [変形]メニューの、[移動]や[拡大・縮小]などを使えば、パターンだけを変形することができる。
ピース数のカウント・ケイム長の測定
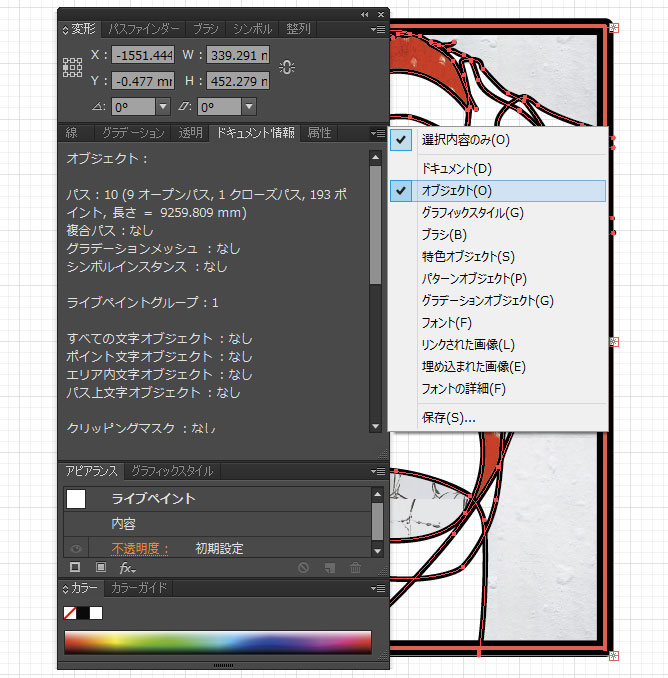
「ドキュメント情報」というタブでオブジェクトを選択すると、選択しているオブジェクトの数や長さが表示される。(開いていない場合は、メニューの[ウィンドウ] - [ドキュメント情報]から開くことができる。)
これを使えば、各ピースに印をつけておき、そのオブジェクト数を数えることでガラスのピース数を数えたりもできる。
また、マツムラメタルのケイムの長さが一本1600mmなので、表示される線の長さ=ケイムの長さをこれで割れば、必要なケイムの本数が算出できる。単価を掛ければコスト計算にもなる。

左のように、オブジェクト情報のタブで、右上の下三角をクリックしてオブジェクトを選ぶのがミソ。
パスの数や長さが表示されているのがわかる。
画像トレース
ビットマップの画像(JPEGなど)をIllustratorの形式(ベクターデータ)に変換する機能。写真から線を抽出するような使い方も可能だが、今回は全く別の使い方を。
ステンドグラスのデザイン画をよりリアルに見せる、個人的に好きな使い方。

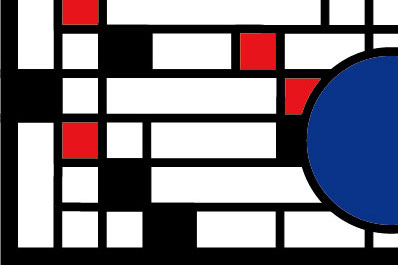
Illustratorで作成したままのデータ。くっきりとした、機械的な線である。
これを一旦、画像として保存する。

保存した画像をIllustrator上に配置し、画像トレースを実行する。
そうすると、一旦画像として荒くなったビットマップデータが、再度ベクターデータに変換される。
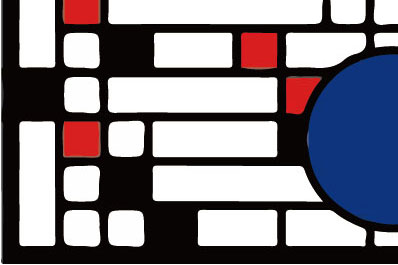
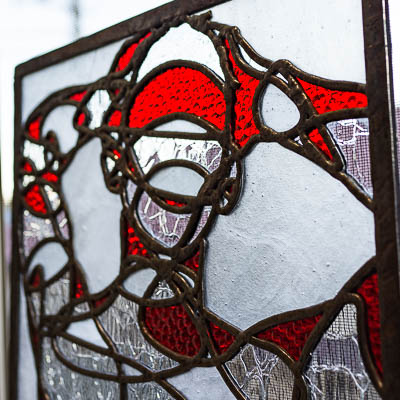
その結果、ラインが実際のステンドグラスのように、ハンダ付けした後のような風合いになる。
立体の製図・型紙作成
ステンドグラスで立体のランプシェードを作ったりすることもあるが、その製図や型紙もIllustratorで簡単に作成できる。これは、特別な機能を使うのではなく、基本機能の応用だけで可能だ。
縦4段、横16面のランプシェードの製図・型紙作成を行ってみる。

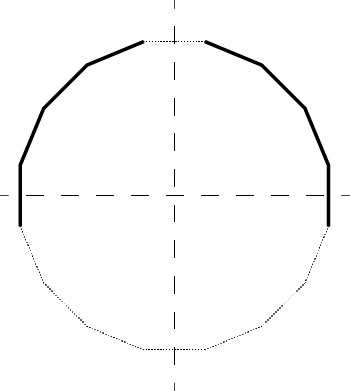
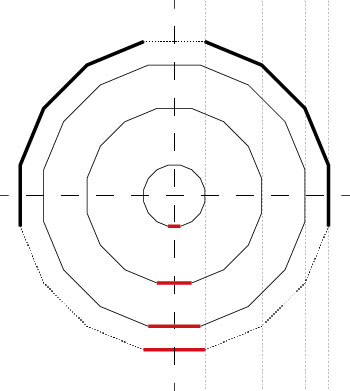
先ずは断面図(横から見たライン)を描く。左の作例は、多角形ツールで16面体を描き、そこから左右4段を抜き出した状態だ。
ランプシェードなので、真ん中の箇所は照明器具が付く穴が空いている。
この断面図で、格段のH(高さ)がわかる。

次に、断面図を基に、イラストレーター上で各段のW(幅)を算出する。手順は以下の通り。
・中心をイラストレーター上の座標0に設定する。
・上で描いた断面図の、各段目のX座標が16面体の半径になるため、それを使って各段目でそれぞれ16面体を描く(スマートガイドを使用)。
・描いた16面体の一つの面の長さが、それぞれの段目のWになる。
これにより、簡単にWが求まる。

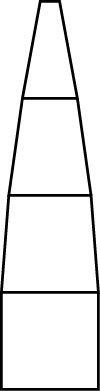
WとHが決まれば、今回のようなガラスピースが台形の場合は、型紙が直ぐにIllustratorで描ける。
この型紙を使って横が16面、高さが4段のランプシェードを組めば、その通りのモノが組み上がる筈だ。
その他・小技
個人的に多用する便利機能で、かつ、知らない人もいるかもしれない機能・小技。
●変形パネルで直接、オブジェクトのXY座標、W・Hを数値入力できる。
●繰り返し(Ctrl+D)・・・直前の処理を繰り返す。
●オブジェクトのロック(Ctrl+2)/アンロック(Ctrl+Alt+2)
●オブジェクトの非表示(Ctrl+3)/表示(Ctrl+Alt+3)
●変形 - リフレクト・・・ステンドグラスの裏側からの見栄えを確認
●線の整形・・・オブジェクト-パス-単純化、スムーズツール
●消しゴムツール(Shift+E)・・・はみ出た線を消す(カットする)。
・・・などなど。
過去に、GlassEye2000というステンドグラスのデザイン専用のソフトを使っていたことがあった。良く出来ているし、便利な機能もあったが、Illustratorには敵わないなと思った。
Illustratorの欠点は、自動保存の機能がないことくらい。保存してなくて数時間の仕事がパーになることも過去に何度があった。事務仕事と違って、もう一度同じことをやって同じようにできる訳ではないので、結構辛い。これはまあ、気を付けるしかない。
ちなみに、ステンドグラスのデザインというのは、いくら複雑な図柄であっても、パソコンの画面上ではたかが知れている。デザインの作業で使うのも、Illustratorの基本機能ばかりだ。
Illustrator自体をまだ使ったことがない方も、是非チャレンジしてみて欲しい。








































いつも勉強になります。
北九州でステンドグラスの活動をしておりますが、
心よりお礼申し上げます。