
手書き風とは
Illustratorで描いたデザインを、Illustratorを使ってもう少しいい感じにする方法を探っている。いい感じとは、
●できるだけデジ絵っぽさを消す。手書きに近い感じに。
●Illustratorで描くCGの画は硬い感じに成りがちなので、柔らかくしたい。
●そのままでもデザイン画という作品になるくらいのモノが理想。
●敢えてラフさを出す。風合いが出ていれば、雑でも良いくらい。
理想は、鉛筆で線を描いて、水彩で塗ったようなテイスト。手書きでデザインしている人が実際に描いたような感じの画だ。
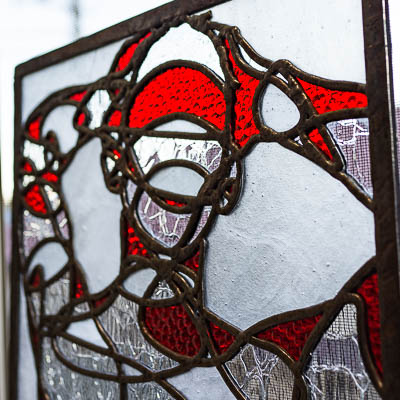
デザイン画だけでも実物の魅力を伝えられるようなモノが理想なのだが、万が一!?実際のステンドより良くなってしまうと駄目なので(実物を見てがっかりされてしまうので)、そこだけは気を付ける必要があるかもしれない。

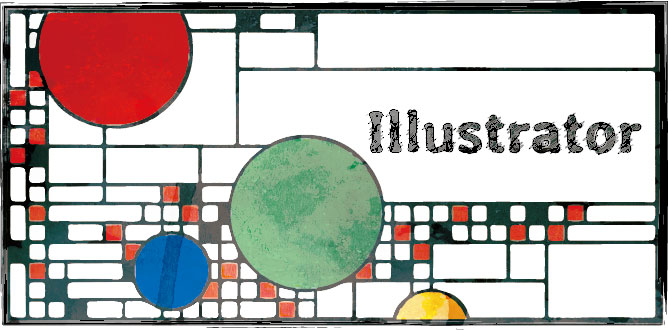
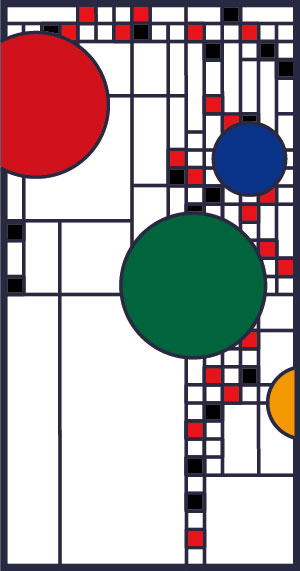
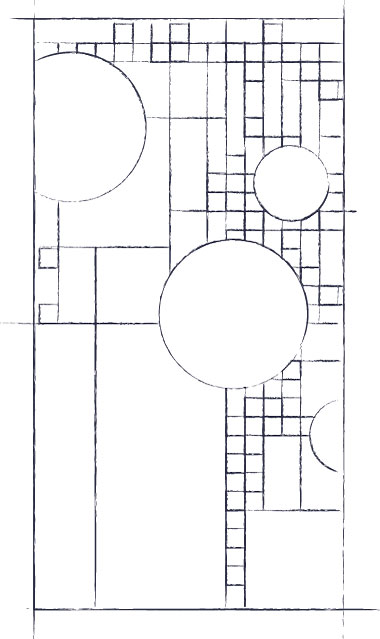
とりあえず、この、Illustratorで描いたライト風のデザインを使って、どんなことができるかを探ってみる。
効果・アピアランス
メニューの[効果]や、アピアランスパネル([ウィンドウ]-[アピアランス])から、様々な効果を適用できる。種類が多すぎて試すのも大変だが、沢山ある割には使えるのはそんなにない。その中から、一つの適用例を。

[効果]-[スタイライズ]-[落書き]で、手書きっぽい斜線を引くことができる。かなり細かな設定が可能だ。

分かり易くするために斜線の間隔を広くしたが、もう少し狭い方が良いかもしれない。
これ以外には、[効果]-[パスの変形]なども使い道がありそう。
ブラシ
Illustratorは、均一な線、機械的な線をを引く用途で使われることが多い気がするが、ブラシの機能も十分に備わっている。ブラシとは、ここでは筆、ペン先のような意味で、描いた線のテイストを、ブラシを変更することで様々な風に変えることができる。

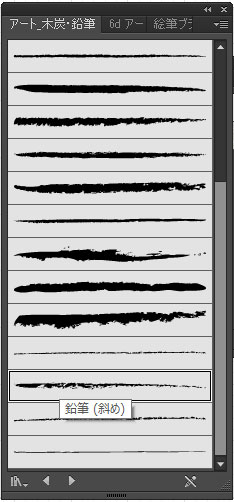
[ウィンドウ]-[ブラシ]からブラシパネルを表示させ、右上の▼からブラシライブラリを開くことができる。今回は、その中から鉛筆(斜め)をチョイス。

鉛筆で描いたような感じになった。
線幅を変えることで太さを調整することもできる。ケイムの太さを忠実に表すには適していないようだが、ブラシを変えることによって様々な手書き風の線を引くことができる。
オーバーレイ(透明パネル - 描画モード)
「オーバーレイ」とは、既存の画に他の画などを重ねる、というような意味で使われるCG用語。Illustratorでは、[ウィンドウ]-[透明]から透明パネルを表示させ、そこで描画モードを指定することでオーバーレイを実現可能だ。

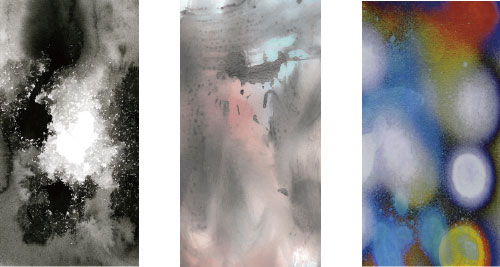
今回は、この3つの画像のような、手書きの風合いが出せそうな別画像をデザイン画に重ねることで、オーバーレイを実現する。今回、素材はこちらのサイトのものを使用した。

透明パネルで素材に対してオーバーレイの設定を行う。不透明度を変えることで、適用の度合いも調整可能だ。

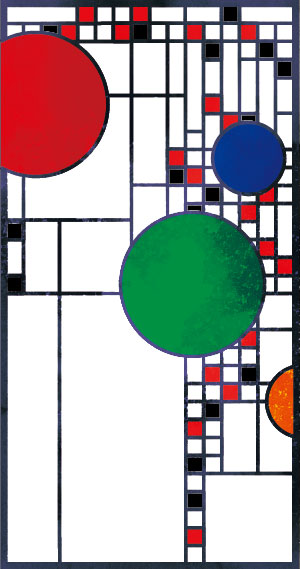
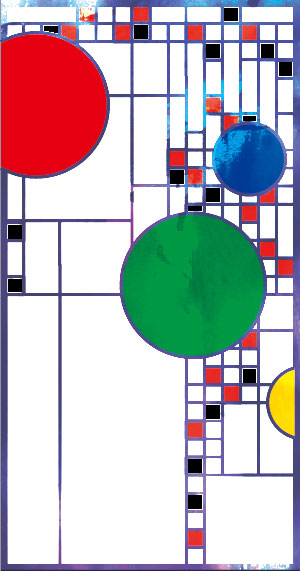
描画モード:オーバーレイ、不透明度100%

描画モード:覆い焼きカラー、不透明度100%

描画モード:スクリーン、不透明度100%
透過光ではケイムは黒一色だが、反射光ではケイムに色が付いて見えることもある。従って、上のようなせ方もアリだと思う。
オーバーレイは、手書き風の素材を他所から持ってきて合体させるという荒業だが、大いに効果がある。まだ試したことはないが、オーバーレイの機能を使って、背景付きのイメージ画を作ることも可能かもしれない。
適用例
これらの方法を駆使して、幾つか既存のデザインを手書き風にしてみた。

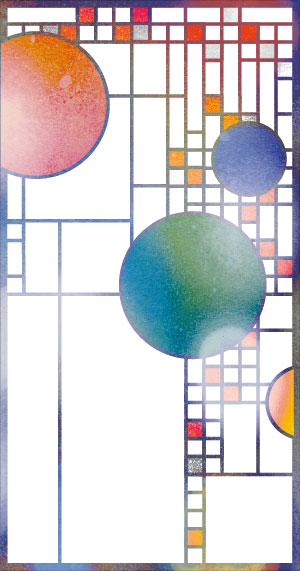
描画モード:スクリーン、不透明度80%、ブラシ-木炭(鉛筆)

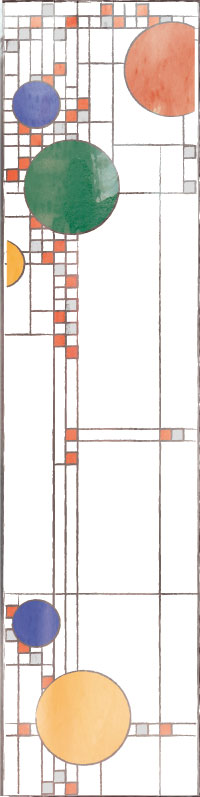
描画モード:オーバーレイ、ブラシ-木炭細、効果-アーティスティック-水彩画

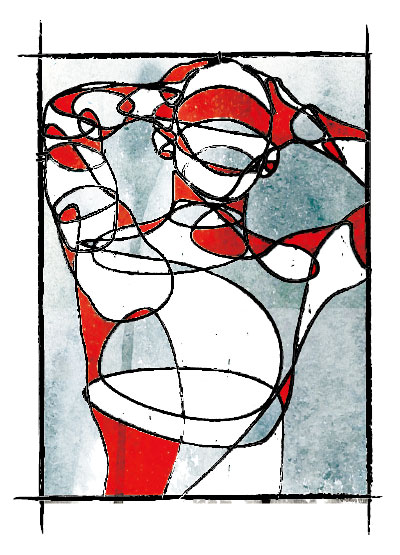
描画モード:オーバーレイ、ブラシ-チョーク2、スタイライズ-落書き、効果-ぼかし
今回取り上げた機能は、以下の3つ。
●効果・アピアランス
●ブラシ
●オーバーレイ(透明パネル - 描画モード)
手書き風に加工するには、これらの機能を使えばかなり良い感じになることが分かった。特にオーバーレイがオススメだ。
ただ、これらの処理は、ある程度の負荷がマシンに掛かってしまう(メモリの消費が大きい)ようで、Illustratorがフリーズしがちだ。
ここぞ!というときだけ使うに止めた方がよいかもしれない(私の環境だけかもしれないが...)。