
製図・デザイン修正
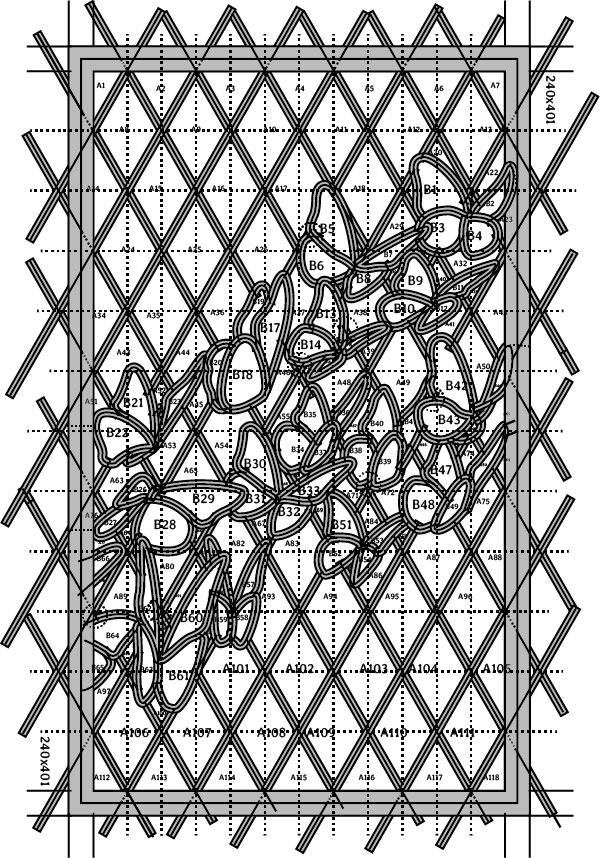
前回のデザイン画を元に、Illustratorで製図をする。
製図をすると分かることが沢山ある。初期デザインの段階では細部まで考えずに書いているが製図をして番号を振ると、無理のあるガラスの割りが見つかったり、より良くなる画を閃いたりする。

サイズを W204mm×H401mm・183pに変更。上下を伸ばした。あとは細部を幾つか修正。ちなみにこのサイズは、A3一枚にギリギリ収まる大きさなので、印刷が楽だ。
製図の際に3mmのケイム幅の両側に1mmずつ黒い線を引いている。これは、紙を敷いて組む際に、組みやすくするためだ。
この線がなければ、ケイムが線の上に乗ったときに線が全部隠れてしまい、分かり辛い。線があれば、上から見てケイムの両側に1mmずつ線が見えていれば線通りに組めていることになるので、分かり易い。これは言葉で言うとピンとこないだろうが、実際に組むと良く分かる。
無理のある線、ガラスの形が複雑になったり組み辛い線は極力なくしたいところだが、画的にはその線が生命線だったりもするので、難しいところ。それをこの段階で判断して製図をする。

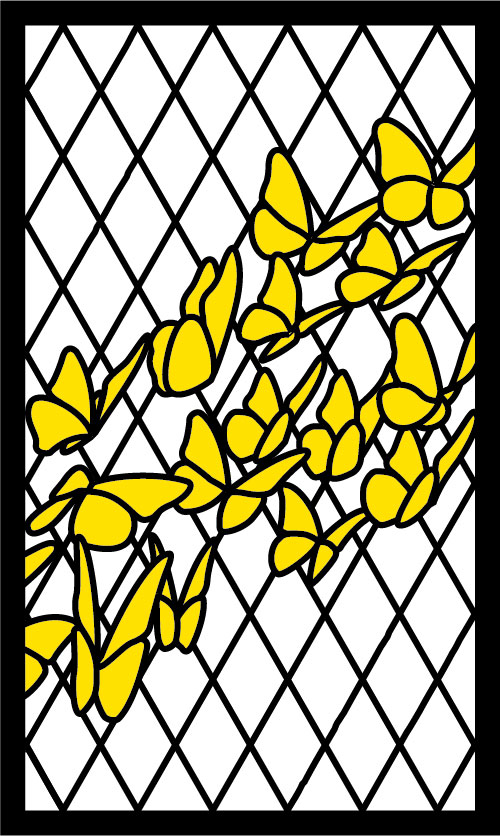
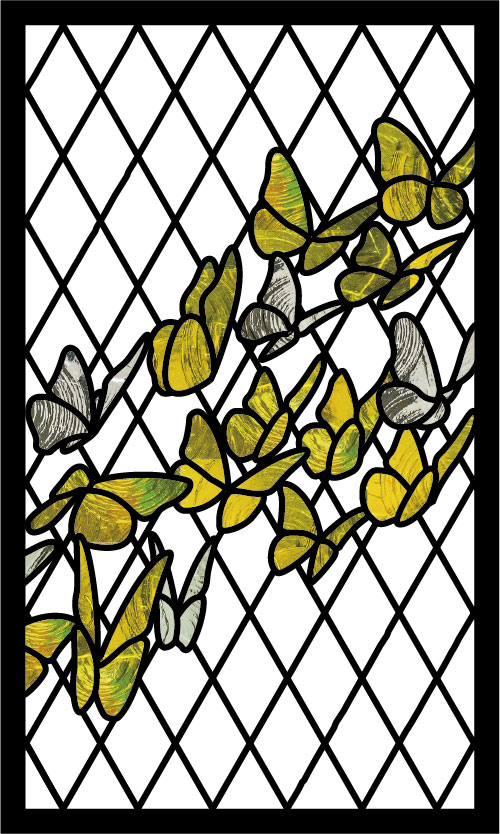
最終的なデザイン画がこちら。

ガラスのテクスチャを当てはめてみる。黄色だけでなく、クリアのロンデライトも使うことにした。
ガラスカット

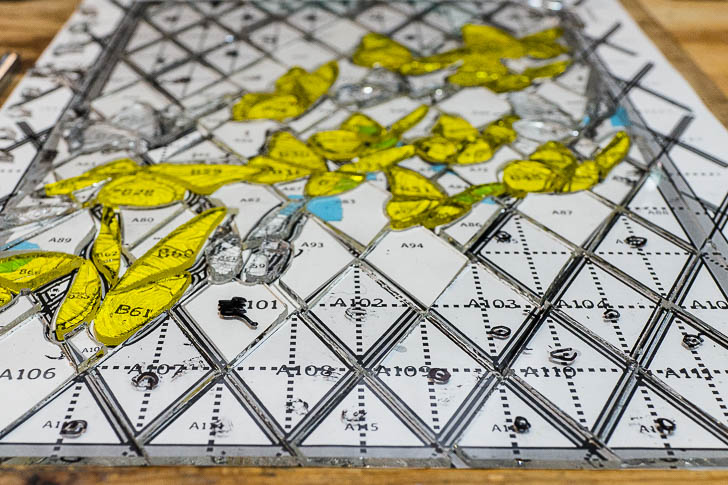
製図したデータを型紙用に修正して、ケント紙にプリントアウト。ハサミでカットして型紙にする。いつも以上に丁寧に。

背景のひし形のガラスは、ピージュを使って帯で落とし、要領良く正確にカットしていく。

ガラスの形がシビアなので、今回は、ルーターでの研磨作業が必須になる。細かい箇所もあるので、標準装備の1/4インチのビット(左)と付け替え可能な、1/8インチのビットを新たに購入した(右)。グラスター純正で、定価で4,000円以上する高価なもの。

複雑な形のものは当然として、単純な形でも、少しのバリを削る必要があるので、ルーターを使わないで済むピースはない。

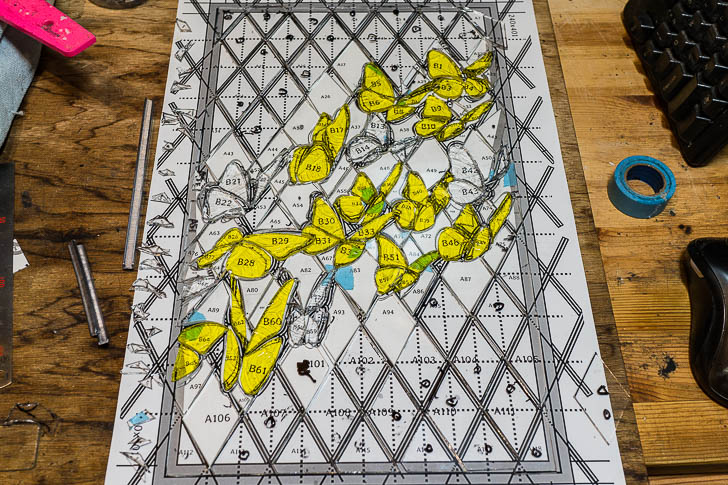
ガラスカットが一通り完了。細かいピースが多いので、無くさないように工夫が必要だ。ただまあ、クリアのガラスでこれだけ小さいと、幾つかは確実に無くすと思う...。
今回はここまで。次回は、組み~ハンダを予定している。