
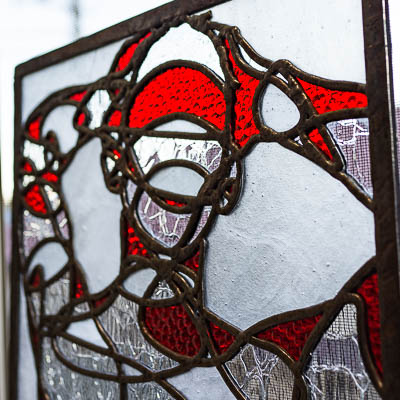
前作の反省点を活かしつつ、もう少し複雑なランプシェードを作ってみます。
色は赤です。
構想・事前準備 - Concept
前回のを作りながら大まかな構想は練れているので、それを具現化していきます。

この前回のモノをベースにして、以下の要素を加えます。
・ピース数を増やして密度を増す。とりあえず、前回は周囲が24面だったが、今回は32面にする(自ずと縦のピース数も増やさざるを得なくなる)。
・各ガラスピースの高さに変化をつける(前回は全てのピースの高さが同じだった)。
・一番下の部分にデザインを入れる。
・最初の平組みする部分にデザインを入れる。
・赤いガラスをメインで使う。赤以外は、透明、白、黒など色味のないガラスのみを使う。
落ち着いた中にも遊び心がキラリと光るようなのが作れたら良いですね。
兎に角、設計・デザインとガラスの選択、という最初の段階で作品の価値がほぼ決まってしまうことを肝に銘じ、妥協せずに進めたいと思います。作るのは、まあかなり大変だとは思いますが、余程の事がない限りデザインの通りに出来上がりますからね。
あと、前回のよりは大きくなると思いますが、あまり大きくし過ぎると重さがヤバくなるので、その辺りはバランスをとりながら。。
立体のデザイン - Three-dimensional Design
イラストレーターでデザインします。後から自分で見ても分かる程度に、出来るだけ詳しくデザイン(製図)の工程を記します。

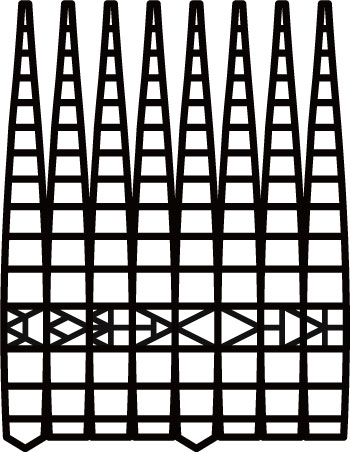
先ず、横から見たライン(断面図)です。自由な曲線をベースにしても良いのですが、前回の正28面体が悪くなかったので、今回も同様に、数学的な秩序のある正48面体をベースにしました。
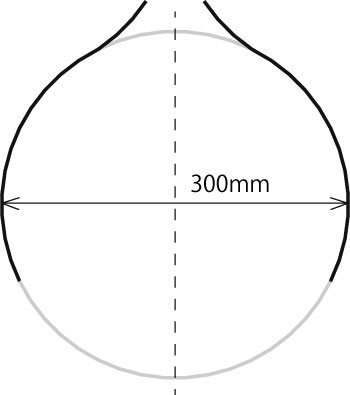
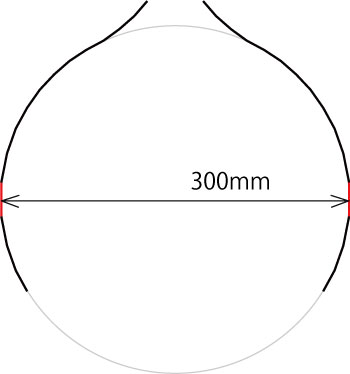
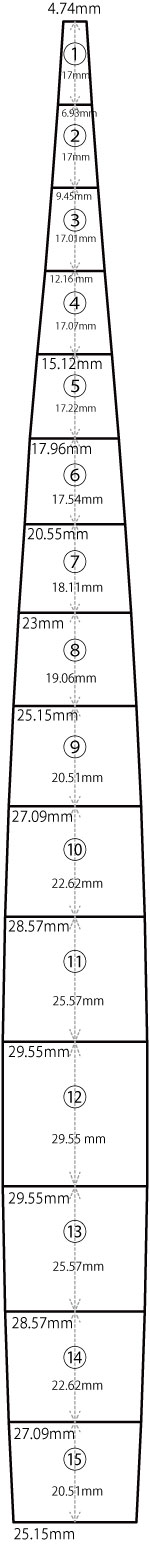
Illustratorで正48面体を描き、そこから、左の黒の部分を使用します。今回は全部で15段ですね。上の方は線を逆に反らせています。13~15段目は9~11段目と同じ形です。直径はとりあえず300mmとします。

さて、正48面体をそのまま使用すると、15段ある各段目のガラスの高さが同じになるため、変化をつけます。
具体的にどう変化をつけるかは、順を追って設計していきます。
・先ず、正48面体をベースにして15段にするのは確定。
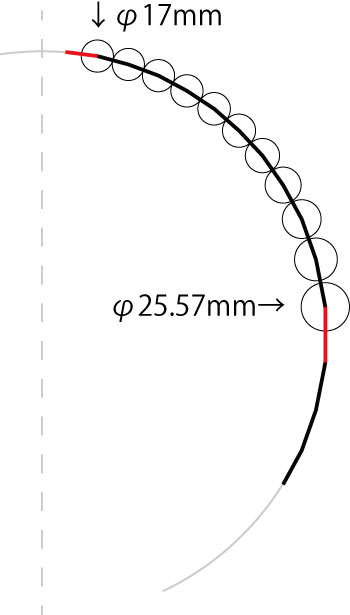
・その中で、一番大きな12段目(29.55mm)と一番小さな1段目(17mm)だけ高さ(H)を固定する(赤の箇所)。
・その間はある基準に則って規則的に高さが変化するようにする(高さを予め計算式で算出する)。
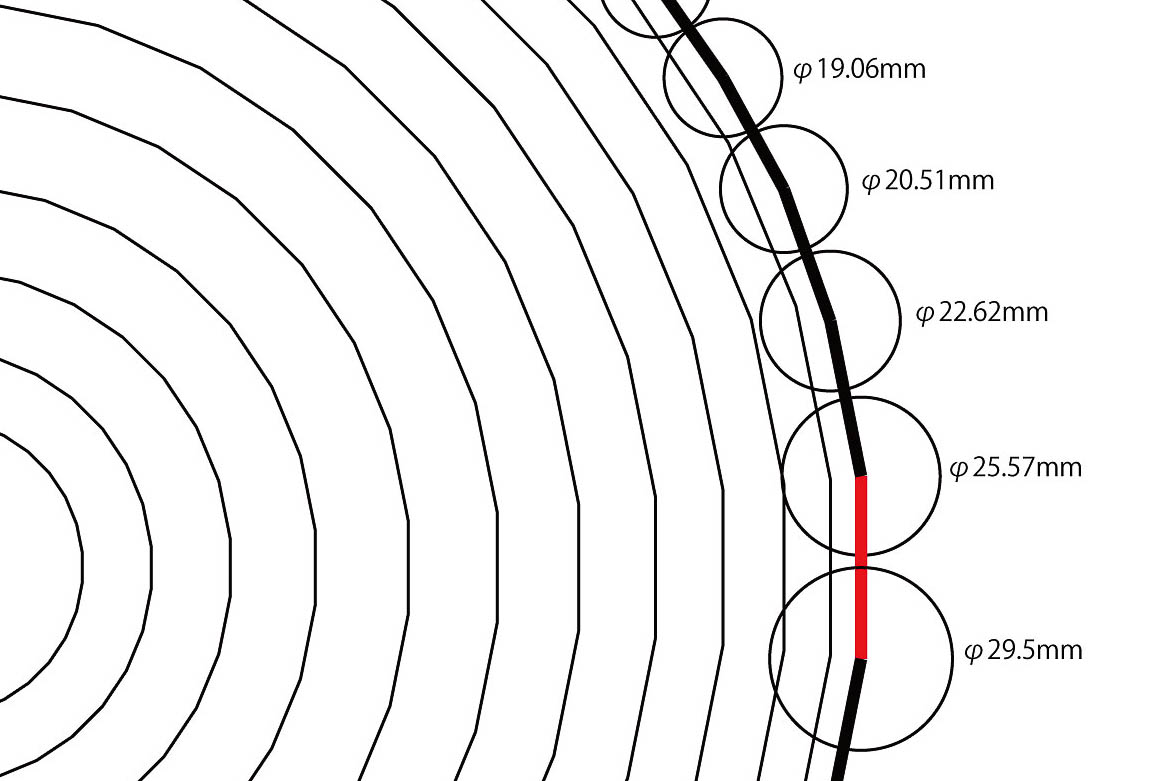
・算出した高さを、φ300mmの円に外接するように製図する。製図の仕方としては、各高さの線分の端を中心とした円を描き、その円と基準の300φの円の交点を利用して進める。

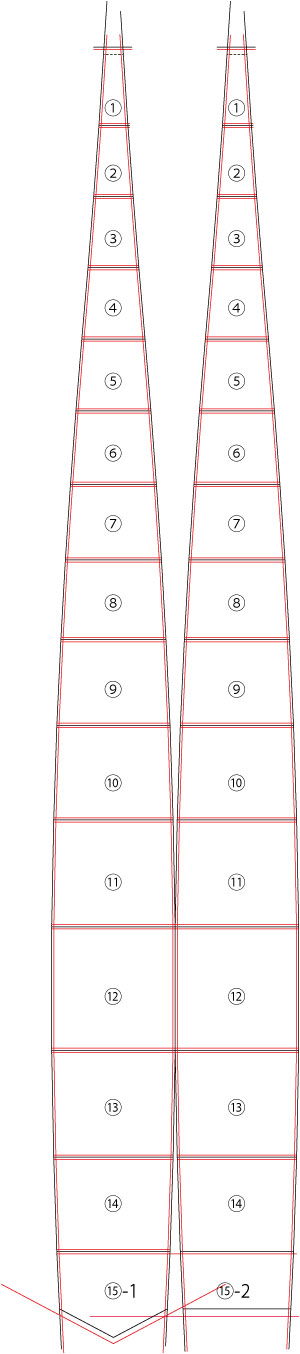
前述の作り方で出来た断面図の1~3段目を逆に反らせます。これで断面図の完成です。
パッと見では分かりませんが、各ガラスピースの大きさがかなり違います。
最終的な各ガラスピースの大きさは、表として後述します。

決定した断面図を基に、各ガラスピースの横幅(W)を求めます。
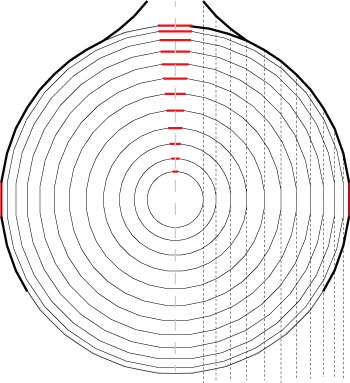
中心を0とした場合、断面図の各段目のx座標がランプの32面体の半径になるため、ひとつずつ32面体を描いていきます。
描けたそれぞれの32面体の一つの面の長さが、Wです。
| 段目:x | H (mm) | W (mm) |
|---|---|---|
| 1 | 17 | 4.74 |
| 2 | 17 | 6.93 |
| 3 | 17.01 | 9.45 |
| 4 | 17.07 | 12.16 |
| 5 | 17.22 | 15.12 |
| 6 | 17.54 | 17.96 |
| 7 | 18.11 | 20.55 |
| 8 | 19.06 | 23 |
| 9 | 20.51 | 25.15 |
| 10 | 22.62 | 27.09 |
| 11 | 25.57 | 28.57 |
| 12 | 29.55 | 29.55 |
| 13 | 25.57 | 28.57 |
| 14 | 22.62 | 27.09 |
| 15 | 20.51 | 25.15 |
以下が、段目(x)に対する各段目の高さ(H)を求める計算式です。
H=17+0.0000857(x-1)^4
最後の4は4乗と言う意味です。4次関数にしたのは、簡単に説明するのが難しいですが、意味はあります。
Hは、上の段ほど変化が乏しく、12段目に近いほど変化が激しくなります。数字の1段目と2段目が同じ17なのは、四捨五入で丸められているためです。唯一の垂直な面である12段目のWとHは、同じにしてあります。
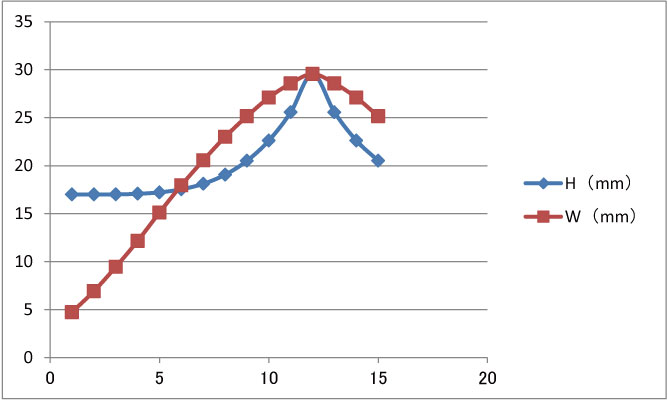
下のグラフは、横軸のxに対するW、Hの変化の具合です。

平面のデザイン - Plane Design

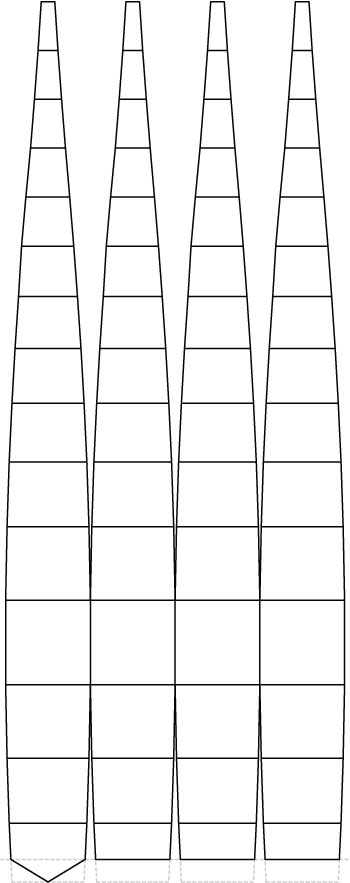
先ずは求めたWとHの長さで縦1面の平面図を描きます。
Illustratorを使えば、WとHの長さから容易に平面図が作成できます。
今回はここから更にデザインを付け加えます。付け加えるとは、何もしなければ各ピースは台形のままなのですが、その台形をさらに分割したり、変形させることを指します。
先ず、最初に平組みする12段目は全面的にデザインを入れます。
基本的に現状のやり方だと、平組みする部分にしかピースを分割するようなデザインは入れれない、と言っても過言ではありません。他の箇所は立てて組むため、かなり厳しめです。
12段目は、WとHが同じであるため、正方形になります。
そして、一番下の15段目にもデザインを入れます。

先に、15段目のデザインです。
このように、元々の15段目の下1/3に補助線を入れます。そして図のように、三角にして尖らすピースと、下をカットして台形のままのピースで分けます。
全部で32面であるため、この4つのセットを8回繰り返します。
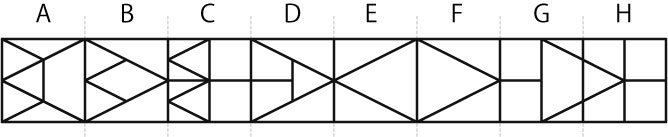
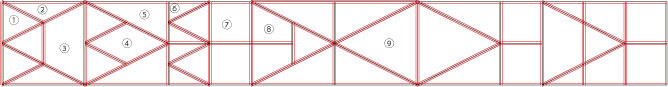
そして今回の肝、12段目のデザインはこれです。A~Hの8パターンがあり、これを4回繰り返すと、8×4で32面が網羅できます。


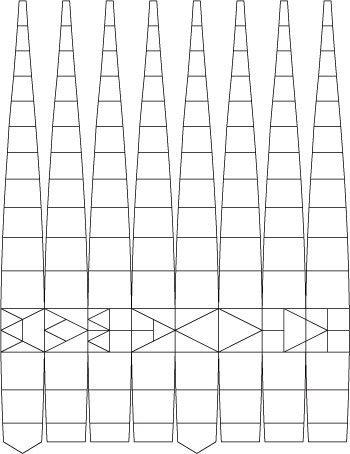
12段目と15段目のデザインを組み合わせると、この様になります。
これで全体の1/4なので、×4で全てが網羅されます。
ピース数は、152×4で608ピースです。前回が216ピースだったので、3倍弱ですね。。

実際のケイムの線はもっともっと太いので、実際にIllustrator上で線を太くしてみます。
こうすると、実際のガラスの粗密具合が良く分かりますね。小さいピースが、かなり小さくってしまうので、そこはちょっと考えます。
なお、今回は3Dの完成予想図は作りませんでした。大変そうなので。。
製図・型紙作成 - pattern making

デザインが完成し、次はガラスカットのための型紙を作成する段階です。
ですが、その前に全体の大きさを調整します。理由は2つです。
・最上部の、最後に真鍮キャップが付く部分を、キャップの大きさに合わせるため。
・12段目のピースが細かいため、ケイムでガラスが潰れないようにするため。
具体的には、全体を1.15倍します。全体の径は、300×1.15で345mmになります。
ケイムは、ガラスピースが小さくなるので前回より細いFH5を主で使い、最下部はFU5、12段目の柄の部分にはFH4を使用します。
1段目は上方に2mm拡張します。キャップに合わせるために余裕を持たせるのと、キャップのハンダ付けで厚く盛ることでガラスが数mm隠れると思われるためです。
15段目はFU5ののみこみが大きいので、ガラスの見えを考慮して下方に数ミリ拡張します。また、15段目は5角形と4角形の2種類があるため、それぞれのガラスが合わさる部分の長さを微調整してあります。
ここから、イラストレーター上で実寸法に型紙を拡大し、型紙用の紙に直接印刷して型紙を作成します。
型紙ダウンロード(CS6版aiファイル)

流石に前回より複雑なので、製図とデザインに結構時間が掛かってしまいましたね。
今回は3Dの完成予想図を描けなかった(超面倒なので描かなかった)こともあり、完全には完成イメージが掴めていません。ただその辺りは、作りながら修正することもアリだと思っています。
前作はここから完成まで8か月掛かってしまいました。今回もそのペースだと、ピース数から考えて完成は2年後になりますね。。。(爆) いやいや、そんなことにはさせたくありません。。なんとか11月中!?に完成させるのが目標です。さてさて、どうなるでしょうか。。。
次回はガラス選び、ガラスカットなどを進めていきます。