
前回の良い点・悪い点を踏まえて、また別のランプシェードを制作する。
今回はもう少しシンプルに。。。
構想・事前準備 - Concept
前回の赤いランプシェードを作りながら、大まかな構想は練れている。

この前回のモノをベースにし、改良を加えてデザイン行う。
主な改良点は以下の通り。
・球体をベースにするが、一番幅が広い真ん中の部分から下は、内側へは伸ばさない。また、一番上も逆には反らせない。
・一番下の縁はフラットにする。装飾はしない。
・赤いガラスをメインで使うが、雑多にならないようにガラスの種類は抑える。
・各ガラスピースのH(高さ)は、一番下以外は全て同じにする。
・周囲は前回と同様32面とする。一番上は大きめのキャップを使う。
立体のデザイン - Three-dimensional Design
今回もイラストレーターでデザインする。

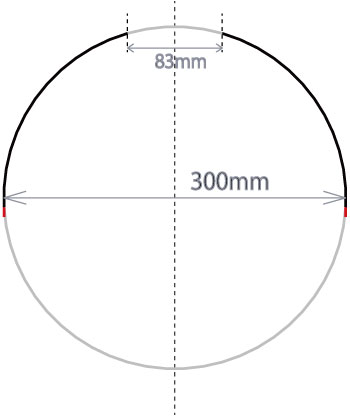
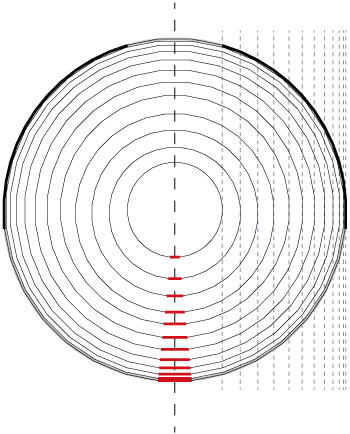
左の図は、横から見たライン(断面図)である。今回は正56面体をベースに使った。4で割り切れる数の多角形をベースにすると、上下左右が水平垂直になるため、都合が良い。
Illustratorで正56面体を描き、そこから、左の黒の部分を抜き出す。そして、一番下に、56面体の1面の半分の長さの面を一つ、垂直に下へ伸ばす(赤い部分)。今回は全部で13段だ。直径はとりあえず300mmとする。
一番上のキャップは、80mmのものを使用する。そのため、製図上の開きは、83mmとする。

断面図を基に、イラストレーター上で各段のW(幅)を算出する。手順は以下の通り。
・中心をイラストレーター上の座標の0に設定する。
・上で描いた断面図の、各段目のX座標が32面体の半径になるため、それを使って各段目でそれぞれ32面体を描く(スマートガイドを使用)。
・描いた32面体の一つの面の長さが、それぞれの段目のWになる。
これにより、簡単にWが求まる。
製図 - Drafting

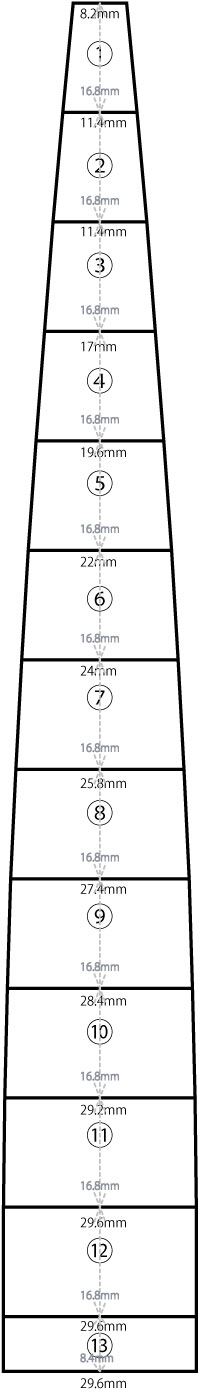
求めたWとHの長さで、縦1面の平面図を描く。
今回は、下の方の段目は、結構ピースが横長である。
そして、各ピースが、かなり小さい。
もう少し大きくしても良いが、前回が大きかったので、今回はこのまま小さめでやってみようと思う。
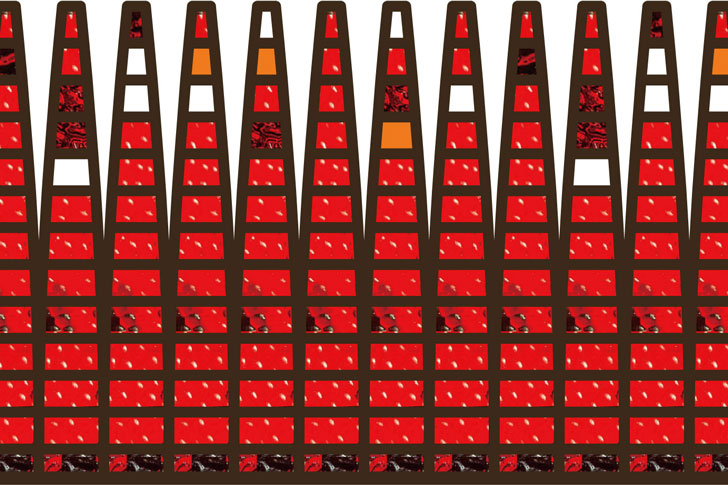
机上ガラスシミュレーション -Desktop glass simulation
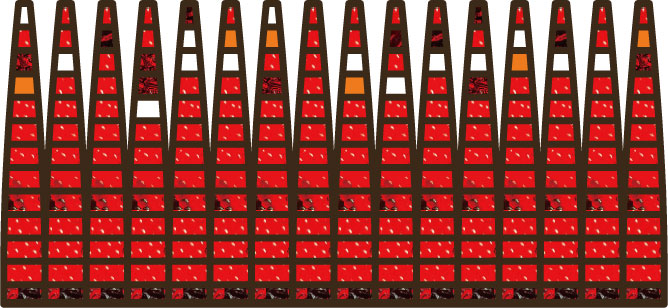
32面のうち、半分の16面のガラスをシミュレーションしてみる。
ケイムは、一番下の横がFU6、それ以外は全てFH5を使用。

一番下の細い帯は、ザクロ色のリップルを使用したい。それより上の部分は、不透明or半透明で同じようなテイストの赤いガラスをベースとして使い、アクセントでオレンジや白のガラスを入れるようなイメージだ。
具体的にどのガラスを使うかは、ガラスを見ながら決める。くれぐれも下品にならないように、まとまり・調和を基本としながらも、キャッチーで飽きのこないガラス使いを目指したいところだ。
今回は、ガラス選びとガラスカット後のシミュレーションを、しっかりと行うようにしたい。
型紙作成 - pattern making

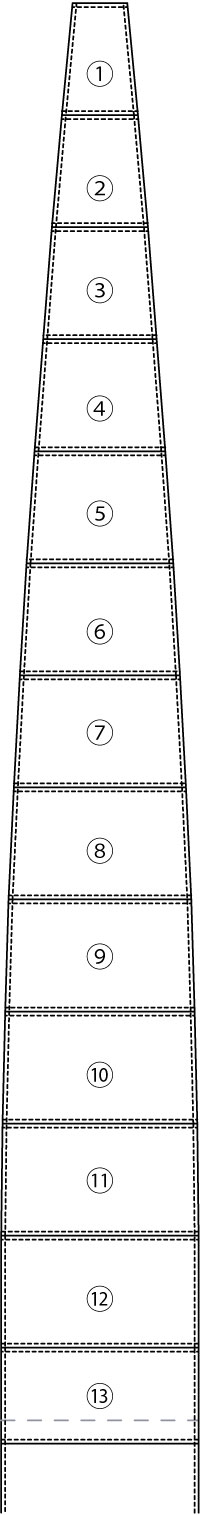
ガラスカットのための型紙を作成する。
ケイムの芯幅は1.2mm想定のため、0.6mmずつ上下左右に小さくする。
一番下はFU6を使用するため、ガラスの「のみこみ」が大きい。従って、ガラスをその分大きくするため、型紙を3.5mm下に拡張する(FU6の芯幅は0.6mm計算)。
これを、型紙用の紙に実寸で印刷し、型紙を作成する。
型紙ダウンロード(CS6版aiファイル)
デザインが単純だと、製図は簡単にできる。一瞬だ。今回はガラス片のHが、一番下以外全て同じであるため、ガラスカットもかなり楽に行える筈だ。やはり、問題は組みだ。
次回は、型紙制作、ガラスカット・研磨、ガラスシミュレーション、ケイム準備くらいまで進められれば良いと思う。
制作に、前々作は8か月、前作は4か月かかった。今回は2か月、4月以内の完成を目指したい。