デザイン修正
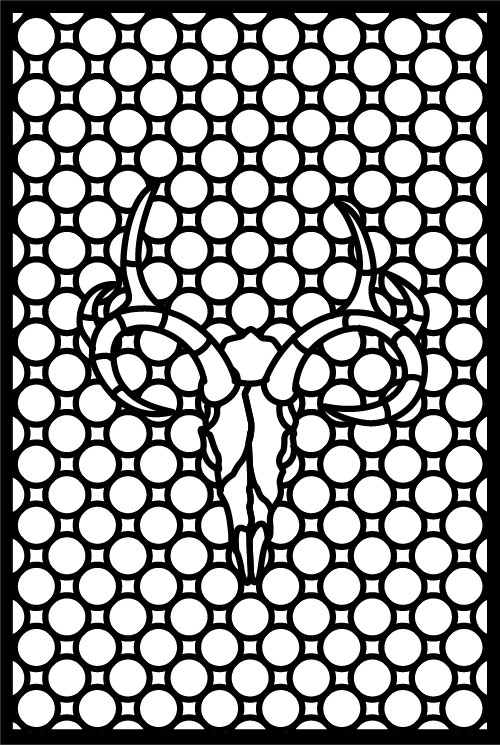
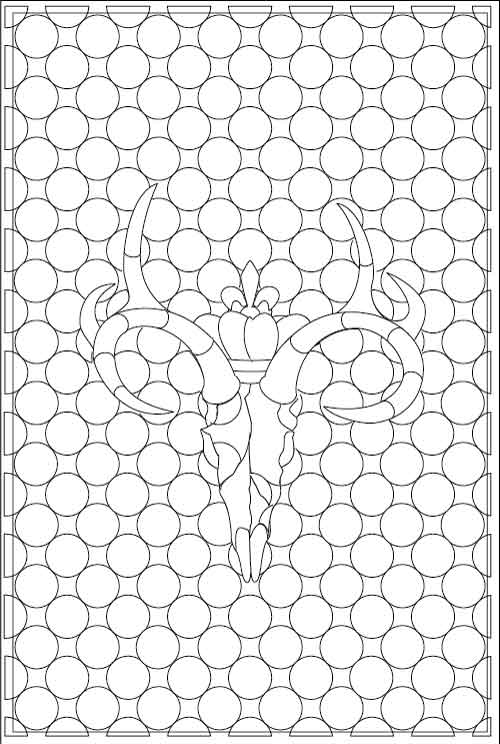
少し間をあけてからデザインを見直したところ、あまりしっくりこなかった。ブラッシュアップを行う。これが前回のもの。

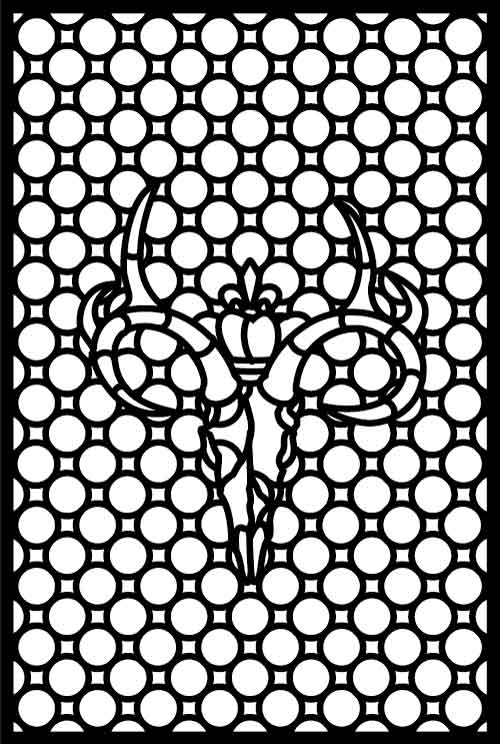
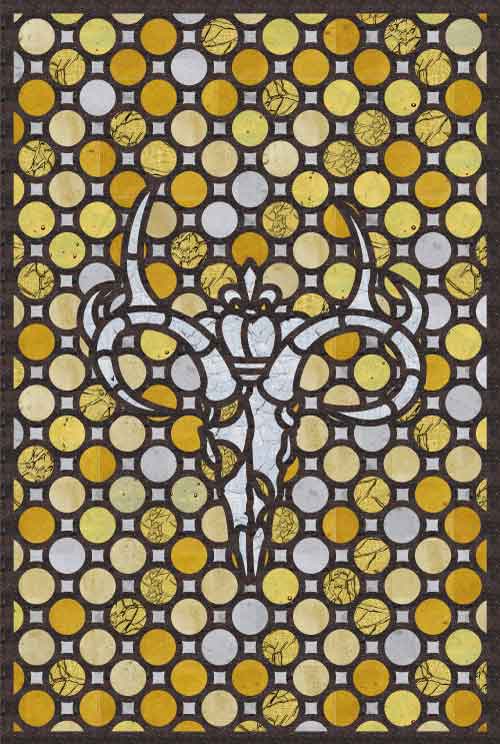
以下のように修正。

何となく、頭に王冠をかぶせた。あとはモチーフの線を少し修正。モチーフと背景の境目がハッキリし過ぎている気がしたので、円をいくつか顔に食い込ませた。

線幅を細くして、線の不自然な歪みなどををチェックする。また、ステンドグラスは表裏両面から見るものなので、デザインを左右に反転させてもおかしくないか、必ずチェックする。
ガラスについても見直しを行う。先ず、前作を見ていて、ハンマードのガラスがややクドい気がするので、今回は使わないことにする。その代わりに、円の個所にも隙間と同じ白のスティップルを使ってみる。
それに合わせて、クリア部分も、もう少し大人しくする。ココモのロンデライトから、フリーモントのクラッケルに変更。

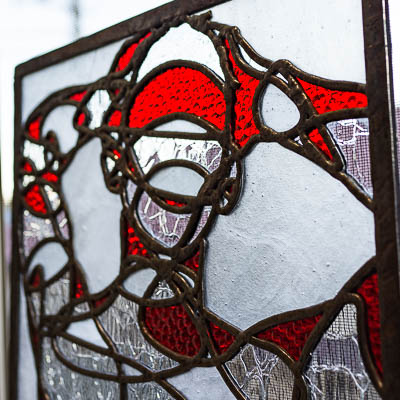
FREMONT Crackled Clear 綺麗なクラッケルのクリアー。

このガラスを使ってみる。
このフリーモントのクラッケルは、いわゆるクラッケルの割れ模様以外に、リブ(畝状:細かな蒲鉾型の盛り上がりの連続)の模様が入っており、他のアンティークのクラッケルと比べても段違いに綺麗だ。流石に高いだけのことはある。また、ファイヤーポリッシュで表面がツルツルになっており、触り心地もまろやかだ。
製図
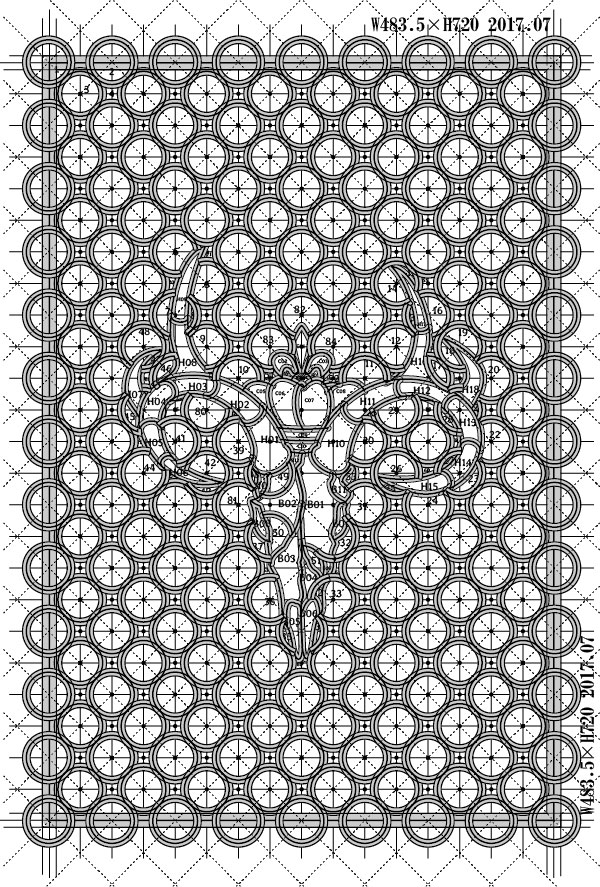
デザイン画をそのまま加工して、型紙と下紙用に製図を行う。


下紙は、補助線多め。ガラスを置いても下紙が透けるので、円や隙間の中心に点を打って、目印にする。
型紙・下紙作成

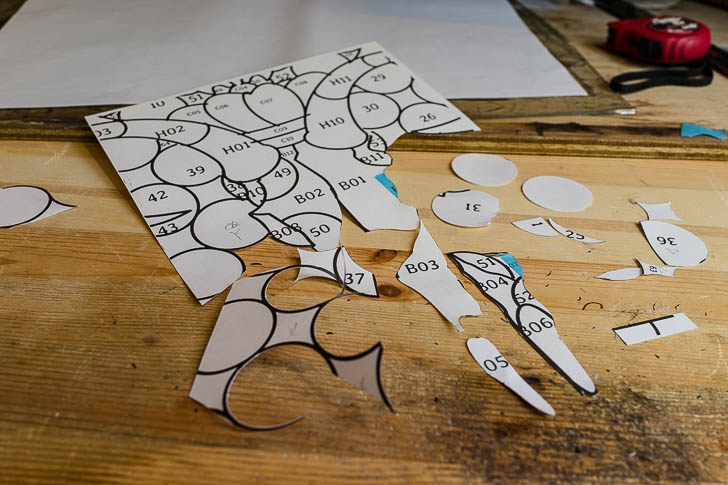
製図したデータから余分な線を省いたものを、ケント紙にプリントアウト。今回は、ハート(芯幅)を1.75mmに設定。その通りにハサミでカットして型紙にする。
曲線なのでハートは2mm抜いても良いが、ピースが小さいので、やや細めに。前回は2mmにして全体的にガラスが小さかったので、今回はやや控えめに、というのもある。

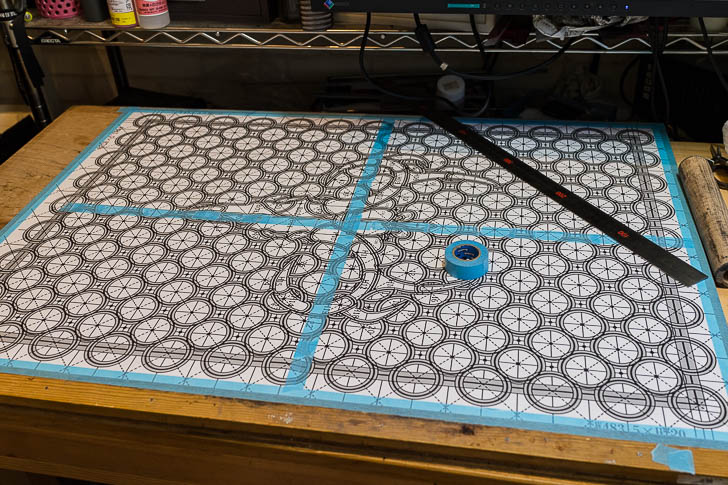
下紙は、A3で4枚に印刷して合体。コンビニのプリンタで印刷したのだが、今回はなぜか継ぎ目が合わなかった。一つのデータをPDF化して印刷しただけなのだが、それぞれで1mm程ズレてしまった。
今まではこんなことがなかったのだが、ある程度の大きさになるとズレてしまうものなのだろうか。今後もズレるようなら、キンコースなどで、A1のサイズで印刷しようかと思う。
シミュレーション・色検査
Illustratorに各ガラスのイメージを取り込んで、実際の出来上がりに近い感じでシミュレーションをする。

今回は、ガラスの組み合わせによって見え方がかなり変わりそうなので、これだけでなく部分的に実際のガラスを使ってシミュレーションを行う。
ガラスを数枚カットする。

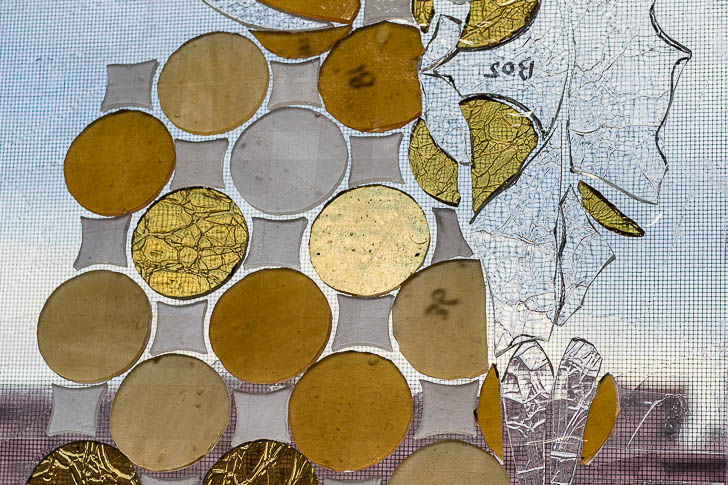
クリアの板ガラスに、カットしたガラスをセロテープで張り付け、西日にかざしてみる。

アンバーのクラッケルがややダークなので調和するか心配だったが、いけそうだ。ほかのガラスも、地味過ぎず派手すぎず良い感じ。
全部をこうやってシミュレーションした方が良いのだが、手間が掛かりすぎるので、部分だけを行った。あとは、イマジネーションを総動員して、他の部分のガラスを決める。ただ、ケイムの黒い線が入るとまた見え方が変わってくるので、これが全てだと思わない方が良い。
ガラスカット

円は、こんな感じでカット。バリができる形なので、カットラインより相当内側をカットしないとルーター地獄になる(なった)。

隙間は、このような感じで。円と違って小さくなりやすいので、気を付けてラインの内側をカットする。

クリアのクラッケルも慎重にカットして、全てのガラスカットが完了。
ピース数が多く制作に手間が掛かるステンドグラスであればあるほど、デザイン・設計段階で十分にブラッシュアップしておかないと、制作でえらい目に合う
少なくとも自分の場合は、一度で考えて考え抜いて・・・というより、とりあえず思い付きで手を動かし、叩き台的なモノを先ず作る。それを、ある程度の時間を掛けてブラッシュアップしていく。
今回のように、間をあけてから見直すと、最初より良くなることが多い。ずっと画面を見ていると、良いのか悪いのか、何が何だか分からなくなったりもするので、別の日に見直して細部を調整する方が良い。
実際には制作に膨大な時間が掛かるのだが、良し悪しの9割5分はこの段階(デザインとガラス使い)で決まってしまうので、慎重かつ客観的に進めたいところだ。
次回、ルーターでガラスの形を整えて、組みを行う。